OVERVIEW
Veritas
Using embedded design to tackle fake news
Fall 2018 // 10 weeks
CMU Course, Persuasive Design
Team Project // 5 people
Problem
Fake news is everywhere, but it’s a hard problem to tackle. Our biases make us susceptible to misinformation, pushing us to believe news stories that align with our political beliefs while discrediting those that do not.
Solution
We used “embedded design” (hiding the product’s persuasive intent) to address this sensitive problem so people would be more receptive to our intervention. The final solution, a game called Veritas, employs immersive gameplay to make people aware of misinformation, subconsciously persuading them to protect themselves against it. In the game, users must fact-check advice they receive from friends about how to care for a fictional creature. This solution was validated through user testing and researched psychological principles of persuasion.
Tools
InDesign, Figma, Sketch, Adobe Illustrator, Invision, React Native
Methods
Usability testing, paper prototyping, lit review
Role
I contributed mainly to interaction design. I also designed the fictional creature.
KEY FEATURE 1
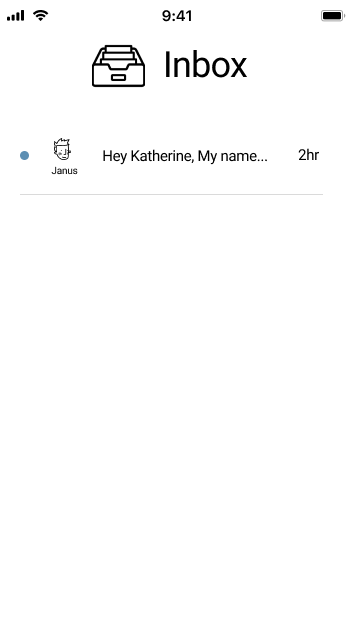
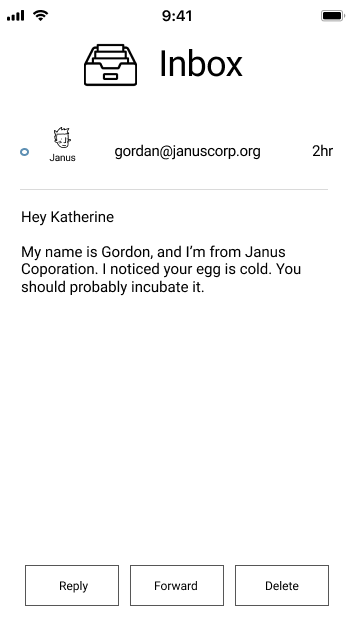
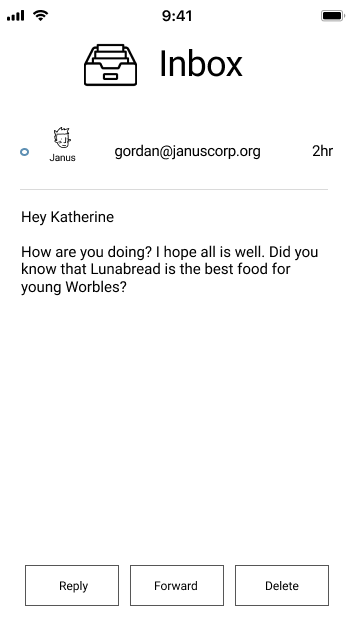
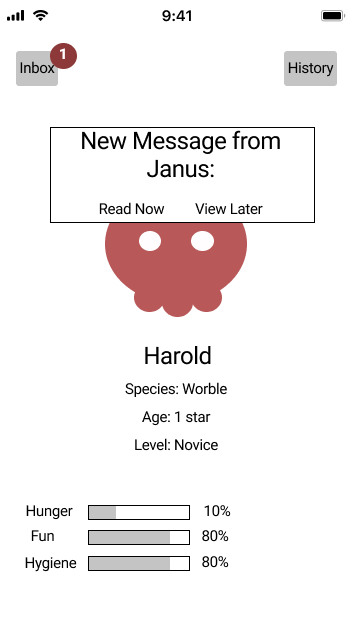
Advice Via A Social NetworkUsers receive advice about how to care for their creature via an online community, mirroring the spread of fake news on social media. Some advice is true, some is false.
KEY FEATURE 2
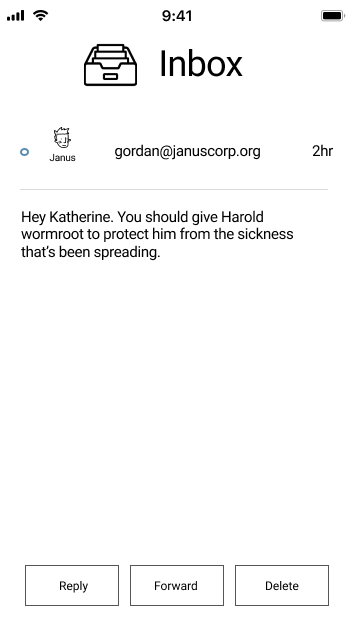
Find the FactsUsers must fact-check advice they receive in the Veripedia, the encyclopedia of Veritas.
KEY FEATURE 3
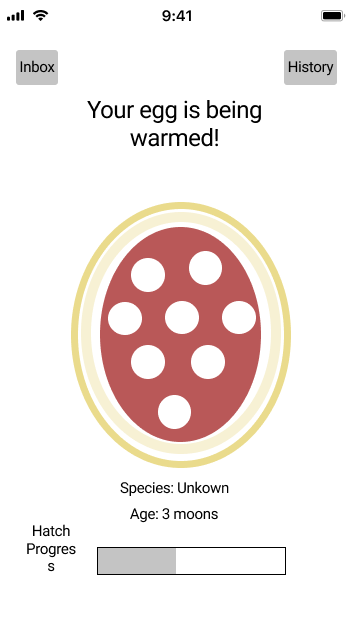
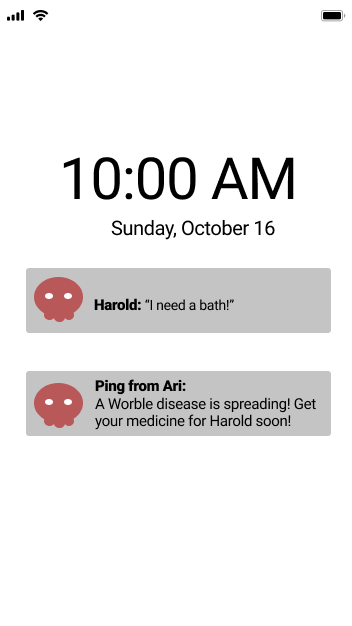
Misinformation ConsequencesIf users fail to properly fact-check advice and end up following misinformation, their creature becomes ill.
Background
DESIGN ROADMAP
“People prefer information that confirms their preexisting attitudes...and are inclined to accept information that pleases them.”
PROJECT CONTEXT
How might we help people learn to detect and combat fake news?
Three years ago, the term “fake news” was hardly used at all. Now it has infiltrated our daily lives: it’s in the president's tweets, in memes, in articles attacking tech giants like Facebook, and even in our everyday conversation. Yet, this popular phrase is much more than just a buzzword. With the rise of social media as a primary news source, the rapid spread of unverified information through social networks has become an epidemic. Fake news has promoted xenophobia and racism, damaged reputations of many people, and influenced major elections. It’s a pressing problem, but its tough to tackle because people have biases that make them prone to being swayed by deceptive sources that align with their beliefs and reactive towards anything that undermines the authority of these sources.
This project, created for a CMU course called Persuasive Design, aims to tackle the issue of “fake news” in a way that is engaging, non-threatening for users, therefore making it more effective than current existing solutions. We have designed a game called Veritas (“truth” in Latin) that uses embedded design to help people unconsciously learn to detect and combat misinformation. In the game, users raise a fictional creature called a Worble on planet Veritas. They are given information about how to take care of their Worble through a basic social network, and they must work to figure out whether the information they receive is true or false. Our hope is that this game provides a fun and easy way to address the pressing societal problem of fake news.
Process
1. Literature Review
RESEARCHING PERSUASIVE PRINCIPLES
As this was a persuasive design project, we began with a literature review to understand how psychological principles could be used motivate positive behavior change. Much of this project’s design choices are based on scientific findings from the HCI/psychology literature.
The literature review, which continued throughout the design process, investigated three main areas: 1) What fake news is and why it poses a problem, 2) Which biases make us susceptible to fake news, and 3) How persuasive strategies can be used to combat it fake news.
This gave us a solid foundation for understanding how misinformation affects people and what design tactics can be used to mitigate it.
Fake News: What and Why
Fake news can be defined as the dissemination of incorrect or misleading information. Our research demonstrated that with the recent shift in news consumption via social media, people are now increasingly prone to misinformation; on social media, information spreads fast, anyone can post anything, and credibility of sources isn’t always known. To make things worse, social media can create filter bubbles, which concentrate extreme, biased beliefs.
Human Biases
The literature review showed that humans have several biases that make us susceptible to fake news:
Motivated reasoning pushes us to be more critical of news articles that we are motivated to disbelieve (for example, we find more flaws in arguments that run counter to our political views and are less critical of those that align with our beliefs).
Confirmation bias causes us to seek out information that is in line with our beliefs while ignoring that which goes against them.
Bias blind spot makes us think we are more rational and less prone to bias than our peers.
Strategies to Combat Fake News
In our review of the psychological literature, we found several promising persuasive strategies that could be used to tackle the problem of fake news:
Embedded design obscures a product’s persuasive intent in order to make people consider diverse viewpoints or think about sensitive issues, often through fiction, metaphor, and gamification. This strategy is good for dealing topics that would trigger defensiveness if explicitly addressed, like fake news.
Providing context is important to help people think critically about the news the consume. Studies show that highly educated or knowledgeable individuals have less political misperceptions because know the facts and history behind news stories.
Incentivizing use is important to consider when designing an intervention; if no one uses your product, it cannot promote behavior change. The literature review highlighted several general strategies for encouraging and sustaining engagement. We found that virtual pet games are great motivators for behavior change, especially if the pet seems internally motivated and reminds the user of themselves (appealing to our implicit egoism). Additionally, making users feel competent and in control motivates them to achieve a goal. We also discovered when users fail in goal pursuit or experience a setback, they’re better off interpreting that failure as a lack of progress (which can motivate us to re-engage) rather than a lack of commitment (which can lead us to disengage).
LIT REVIEW INSIGHTS
Social media has hastened the spread of fake news.
Explicitly educating people about fake news may trigger reactance.
Using fictionalization and gamification to address sensitive issues can be more effective than straightforward education.
2. Sketching and Ideation
INITIAL IDEAS: EXPlCITLY ADRESS FAKE NEWS
Mid-way through our literature review, we began ideating. Our first brainstorming session produced an idea that explicitly educated users about fake news. We wanted to make a chrome extension that would alert people if the articles they were reading contained misinformation and give them more context about a particular event (for example, the history behind a certain law or election). We pitched this idea to our classmates and professor.
initial idea for a fake news intervention: chrome extension
PIVOTING: IMPLICITLY ADDRESS FAKE NEWS
However, as we learned more about the “fake news” problem space and embedded design during our literature review, we realized that explicitly addressing misinformation might backfire. News and politics are sensitive subjects, and people’s biases make them defensive and unwilling to listen when their political opinions or favored news sources are questioned. In our review of current tools addressing the fake news problem, we found that most tools were very explicit in their intent, and none were very widely used or successful. Further, the people who are most affected by fake news (those who are not educated about it) would be the least likely to download a fake-news education tool.
Our team sought to avoid reactance in our users and successfully persuade them to think critically about news sources. This led us to our idea for Veritas, a game that uses embedded design to persuade people to take steps to protect themselves from misinformation. In the game, users unconsciously learn to discriminate between factual information and “fake news.” The persuasive intent of our intervention is obscured through immersive gameplay. Our target audience is people who may be resistant to explicit education about fake news.
Initial sketch for Veritas, a solution using embedded design
3. Prototype and Test
PAPER PROTOTYPING
We began by constructing a lo-fi digital prototype in Figma, printing it on small sheets of paper and testing with 5 users in our target audience. The paper prototype did not build out entire gameplay; instead, it showed key game interactions to determine user response to important moments in the game.
An important difference between the gameplay in the paper prototypes compared to the final solution is that corporations, not friends, were messaging users with advice.
User testing with paper prototype
Paper Prototype Screens
Key Interactions:
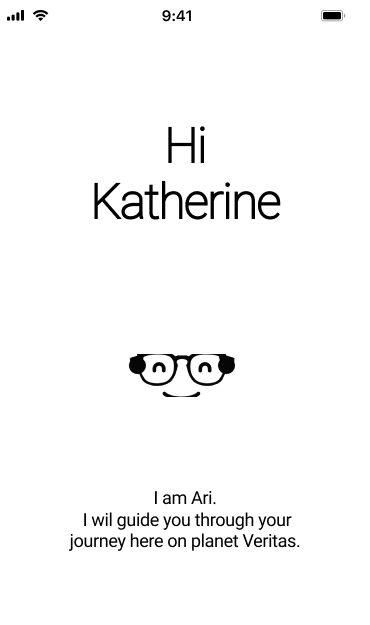
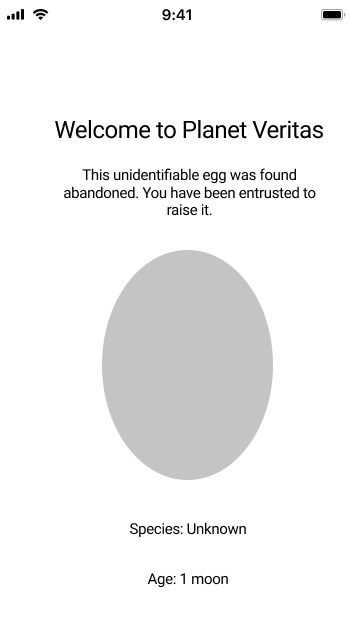
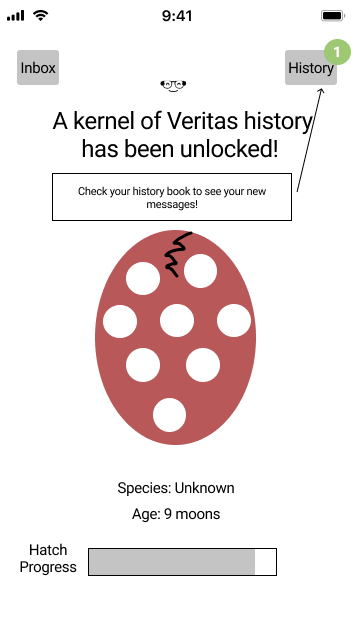
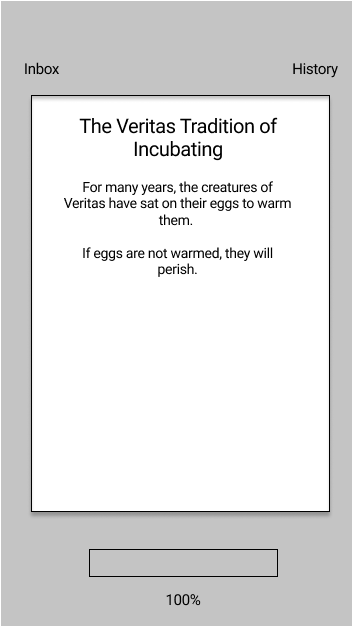
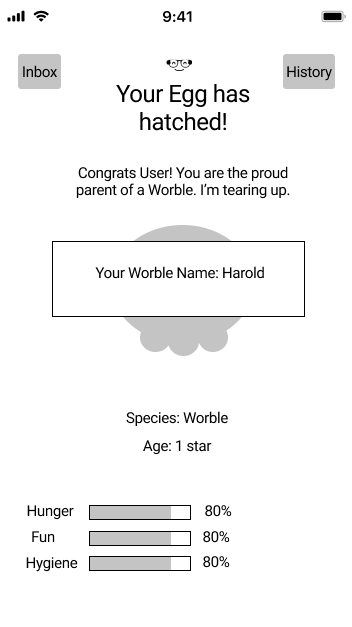
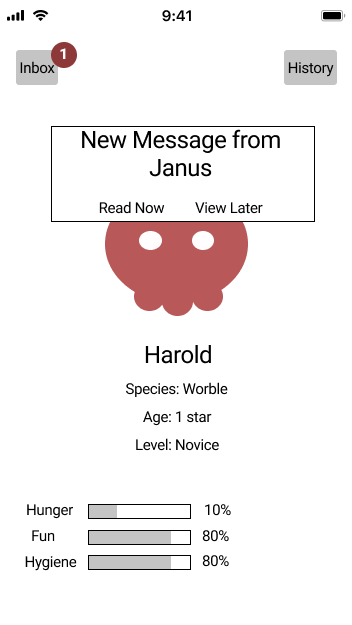
– On planet Veritas, user is entrusted with a fictional creature called a Worble to take care of.
– A virtual assistant, Ari, guides the user through the game. Ari acts as a point of trust, never giving the user misinformation.
– User receives messages from corporations giving them advice on how to take care of their Worble. Some information is true, while some is false.
– Users can use the “history book” to cross-reference the messages they receive to see if the advice is “fake news.”
– If users follow faulty advice, their creature becomes ill and they loose points.
ITERATION: ADDING INCENTIVES & USER FREEDOM
After testing the paper prototype with users, we went back to the drawing board to build out gameplay more thoroughly, incorporating more incentives, greater user control/freedom, and a simplified interface/storyline.
Sketching out refined gameplay.
We went through 2 more rounds of usability testing, using Invision to simulate gameplay. With each iteration, we refined both visual fidelity and sophistication of gameplay. At this time, we also began building a functional, coded prototype in React Native for our public demo so users could get a more accurate gameplay experience.
User testing with InVision prototype
USER-TESTING INSIGHTS
The following are insights gleaned from multiple rounds of user-testing:
Veritas is engaging for users of all ages
Users quickly developed an affinity for the Worble and enjoyed the challenging, “puzzle” aspect of the game.
Multiple incentives are needed to encourage continued gameplay
Users suggested that multiple incentives working on different levels (ex. increasing difficulty, skill gains, physical changes of the Worble) would be necessary for them to keep playing.
Games need in-depth world-building to immerse and orient users in the game
Users were confused about the name and purpose of the “history book”, why corporations were messaging them, and how worbles were connected to humans on this planet. They needed a better orientation to the game in the beginning.
Users want autonomy and freedom during gameplay
While playing the game, users mentioned that they wanted more control over certain actions, such as being able to cook marshmallows themselves.
Final Design
4. Refined Prototype & Demo
VERITAS: A FAKE NEWS FIGHTING GAME
Taking the insights gleaned from usability testing into account, we constructed a refined prototype in Sketch/InVision. This prototype gave users more autonomy and control, improved world-building to better orient and immerse users, and provided more incentives to encourage continued gameplay such as increasing difficulty with levels and skill gains. It also incorporated a more apparent social media analogy to mirror the current spread of fake news via social networks, having “friends” send the user misinformation instead of corporations.
The final product is a virtual pet game that helps users unconsciously learn to detect fake news by fact-checking information they receive. The game uses multiple psychological principles of persuasion. Most notably, we incorporated embedded design to avoid reactance that might occur if we explicitly addressed the sensitive topic of fake news.
GAMEPLAY EXPLAINED
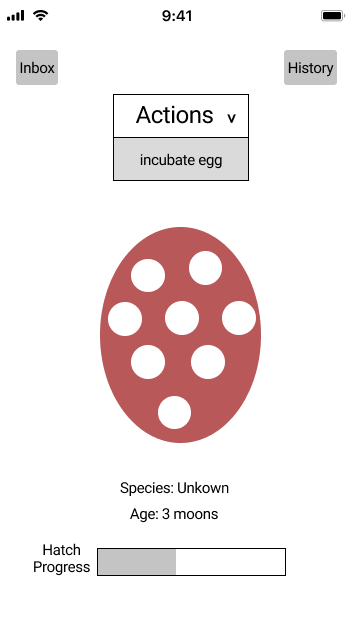
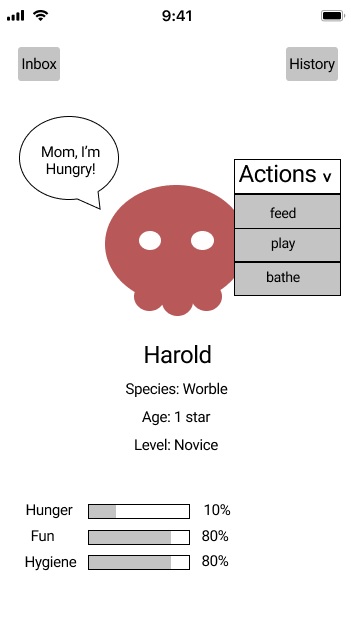
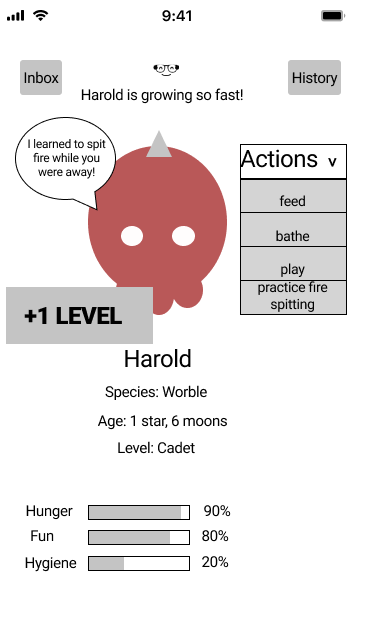
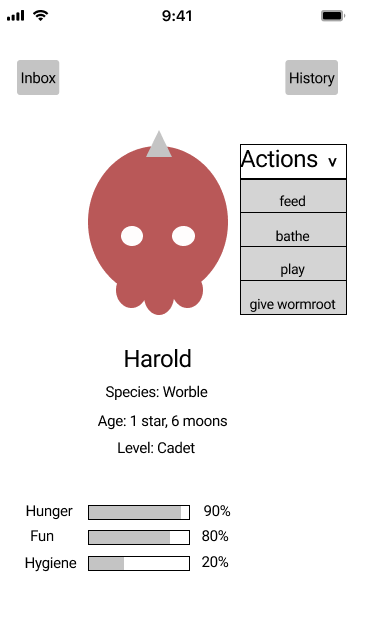
1. Raising a creature
User is entrusted with a Worble to take care of on planet Veritas. User must engage in actions with the Worble to help him/her grow.
A virtual assistant named Ari (symbolized by the robot icon) serves as a point of trust for the user, guiding them through the game and relaying tips and knowledge about Veritas.
RATIONALE: We use embedded design, concealing the product’s persuasive intent though immersive gameplay to avoid psychological reactance.
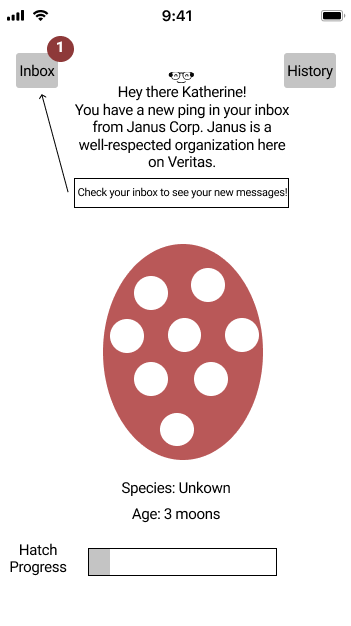
2. Social Media Analogy
People in the Veritas community share information with the user about how to care for the Worble. Some information is true, some information is false. As levels increase, more sources are added.
RATIONALE: This exchange of information mimics the spread of fake news on social media.
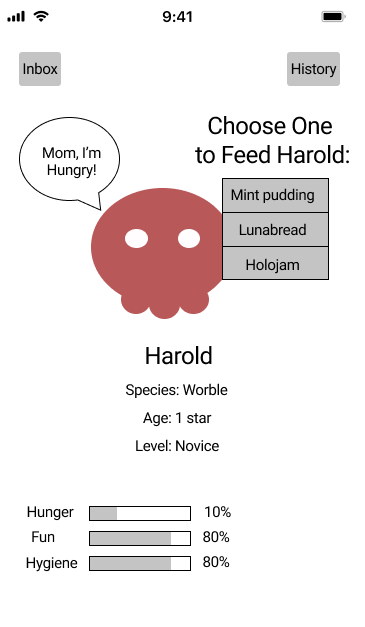
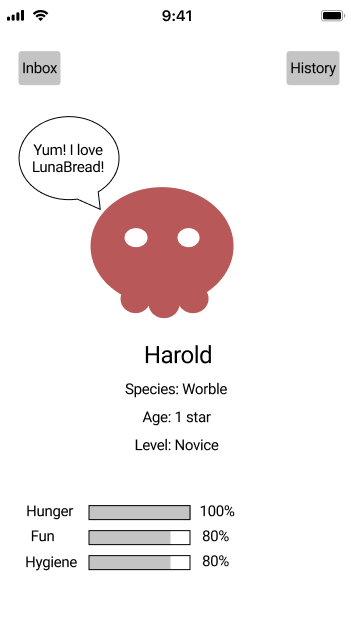
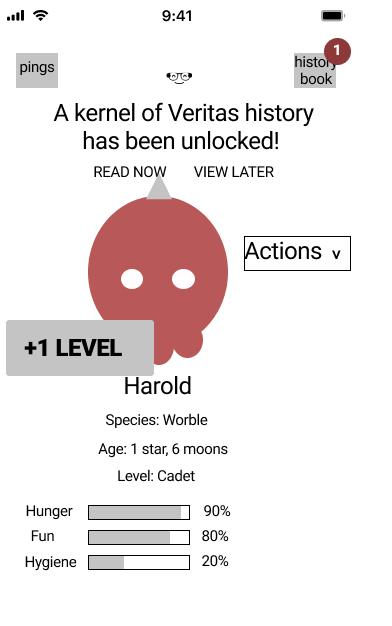
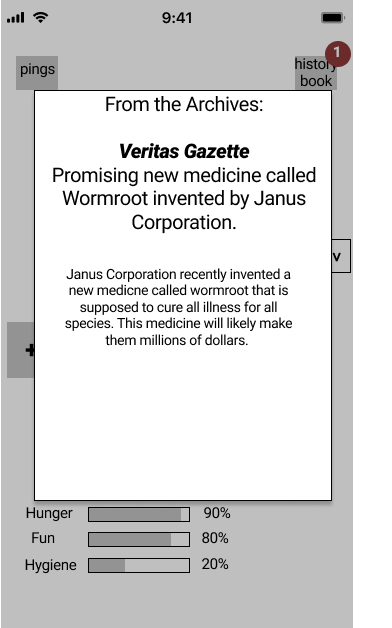
3. Find the Facts
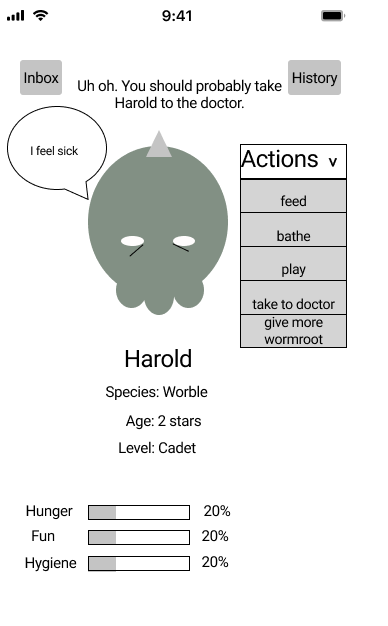
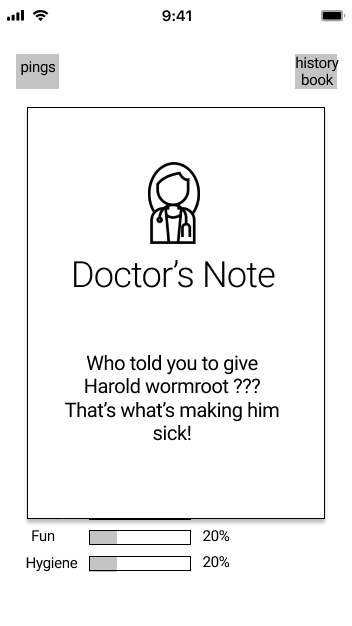
Users must reference the Veripedia, the encyclopedia of Veritas, to see if the information they receive is correct. As levels increase, it becomes more difficult to determine if information is true or false. If users follow false information, their Worble gets sick!
RATIONALE: The Veripedia provides facts and history about Veritas, something our lit review showed helped protect against misinformation. It is meant to teach users to fact-check articles they read in the real-world to determine if it is fake news.
INCENTIVES TO PLAY
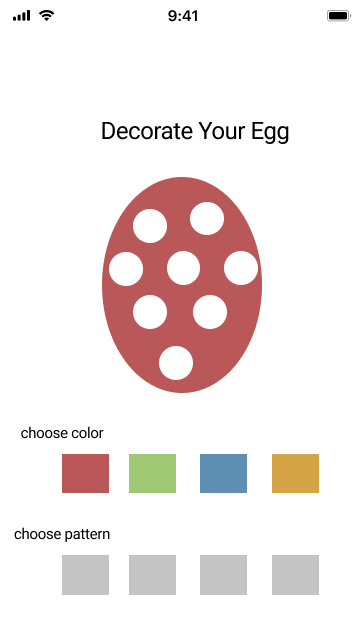
Customization
Users can customize their Worble’s color/pattern and choose a name for it. They can also randomize the creature’s name, in which case the creature is given a name that starts with the first letter of the user’s name.
RATIONALE: This was done to appeal to implicit egotism (a theory we came across in the lit review), which suggests that users show greater affinity for people or objects that are reflections of themselves.
2. New Skills and Actions
Users gain skills and access to more actions as their Worble grows. The Worble can use these skills at key points in the game to accelerate XP—for example, Worbles can use fire breathing to cook food.
RATIONALE: This is done to appeal to user autonomy and competence, great motivators of goal pursuit we discovered during the lit review.
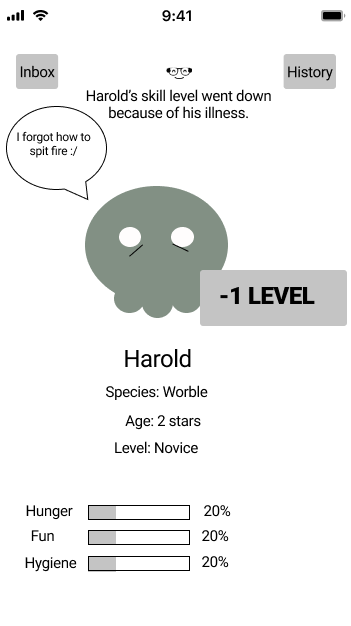
3. Increasing Difficulty
As the game continues, it becomes more difficult to tell if information is true or false. If users follow “fake news” instructions and select the wrong action, their Worble gets sick and eventually faints, stalling the game. If they follow the correct instructions, XP accelerates. Each time the user selects an action, the user is locked out of the game while this action completes.
As levels increase, actions/fainting take longer to complete, adding difficulty.
RATIONALE: Increasing difficulty and penalties raises the stakes and appeals to user competence, making it more important that the user select the best possible action. Further, locking users out of the game frames their mistakes as a lack of progress instead of a lack of commitment, an idea suggested by lit review to encourage continued gameplay.
BRANDING DECISIONS: TYPOGRAPHY
Moving through hi-fi iterations, we decided to change the heading typeface to better communicate our brand personality. We originally used Avenir for both body text and headings, a clean font that was easy for users to read.
We eventually realized that while Avenir was highly legible, it lacked personality. We wanted the Veritas brand to be fun and engaging, yet Avenir’s sleek style didn’t properly communicate this. In order to help users view the product as entertaining and enjoyable, we changed heading typeface to the quirky and cartoonish Shaky Hand Some Comic while keeping body text in Avenir. This improved our brand image without compromising general legibility.
PUBLIC DEMO
We presented our refined prototype to students and Carnegie Mellon HCI faculty.
We simulated the first three levels of gameplay for attendees by prototyping screens in InVision. We also demoed an initial mobile app prototype coded in React Native, described in the next section.
Play the Game Below!
REACT NATIVE IMPLEMENTATION
In addition to the InVision prototype, we created a mobile app implementation of Veritas to showcase at the project demo for a more realistic gameplay experience. Two of my teammates lead the implementation in React native, and I helped with game flow and UI (some UI had to be changed from the InVision version due to technical/time constraints). We built out the gameplay through level two. This video is created from a real screen capture of working mobile application.
REFLECTION
If I had more time, I would…
Test not only for usability/engagement, but also for effectiveness of persuasive intent. Our user-testing only gave us feedback about the usability, game flow, and user enjoyment of Veritas. If I had more time to refine this prototype, I would love to conduct user studies that determine if the app was in fact effective in educating users about fake news. Does Veritas actually increase user awareness of misinformation and encourage them to fact-check articles?
Flesh out gameplay in more depth. Building out gameplay was intense and exhausting. If I had more time, I would continue to refine the game narrative, perhaps incorporating a more complex storyline that was truer to life. For example, certain friends in the game could have “special interests” or biases that influence them to share certain pieces of misinformation. We could also incorporate more types of misinformation, such as satire.
If I could go back in time, I would…
Do more in-depth research on game design. My team went into this project with almost no knowledge of game design. Though our literature review investigated some aspects of game design, I feel like we could have dove into this area more deeply to better inform design decisions.
Be more strategic in the design process. My teams’s process was somewhat disorganized; we created an initial prototype without fully fleshing out gameplay, and constructed design files in a way that made executing changes difficult. This ended up causing notable backtracking later in the design process. In the future, I would like to be more methodical and strategic early on to reduce workload later in the design process.
Want to see more project materials?